Based on Design Staff’s post about Product Design Sprint. Mozilla UX team had a concept week last week. Here are my takeaways and ideas. You can also view the original post on the Mozilla UX blog.
Last week, Firefox User Experience Team came together in Mozilla Toronto and San Francisco Office for a four-day design sprint/concept week. The goal of this concept week was to generate new ideas for Firefox based on several researches we did earlier this year. Larrisa shared her insights and the process in Toronto in this blog post. I also wanted to share with you our process in San Francisco and the Firefox Scrapbook concept my team (Diane, Lindsay and Me) came up with.
Process:
Day 1: Understanding User & Rapid Ideating
We spent the first day reviewing several researches the User Research Team have done earlier this year, including Save for Later, Online Identity, etc. After each presentation, we wrote down as many ideas we can and clustered them into themes. Even though we have all seen parts of the research findings at some point throughout the year, it was very helpful for us to revisit all the researches together and develop a common understanding of our users within the team.
Day 2 : Expanding and Scoping the problem
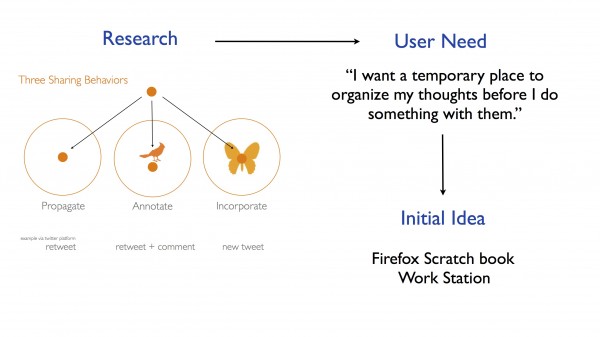
After synthesizing and deciding on which themes to work on, we broke into groups of three and each group chose one user need that they will work on for the next two days. The user need my team had was “I want a temporary place to organize my thoughts before I do something with them”. This originally came from Diane’s research on how people organize, synthesis and share information online: People don’t just share the exact content they found online, they also annotate and incorporate their own thoughts with the information before sharing them. However, the currently process has a lot of workarounds and is quite complicated.
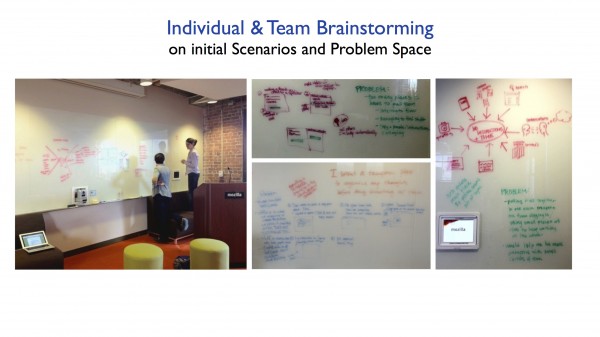
The first thing our team did after getting this user need was revisiting the research again and brainstorming on current problems the user might have when they are collecting and sharing information online. We call this process “expanding the problem”, which made sure that we have a overall understanding of all the problems when designing the solution.
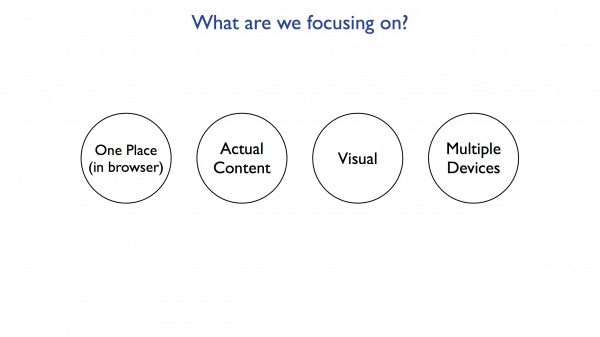
Even though very tempting, but it’s impossible for us to solve all these problems in two days. Therefore it’s very important for us to scope the problem and identify the core pieces we want to focus on. These were the 4 core problems we identified:
1. One Place: People receive information everywhere, but most of the online information come from the browser. If there is one place to save and organize information for later use, this one place should be in the browser so that users don’t have to jump between different applications through the process.
2. Actual Content: When people collecting online information, they are not collecting the URL but the actual content on that web page. Currently there’s no good way to save and reuse the actual content itself. Users normally have to click on a link and then view the content they saved.
3. Visual: Most people make sense of the web visually, but the current saving methods in the browser (tags, bookmarks, history, etc) are link or text based. There is an opportunity to improve the current saving for later mechanisms by presenting them in a more visual way.
4. Multiple Devices: Mobile is not a new thing anymore. People discover and save information on their mobile devices all the time. It’s very important for us to keep in mind the multiple device scenario when designing a solution.
Day 3: Story boarding and paper prototyping
Based on the researches and problems we identified, we came up the initial concept of Firefox Scrapbook, a temporary place in Firefox for users to collect, organize and then share different types of online contents. Our team spent the third day generating different scenarios, story boarding and paper prototyping the initial design. For the purpose of presenting, we decided to combine the prototype with the scenario in one fun story for the audiences.
Day 4: Presenting and Sharing
Mark It: The Firefox Scrapbook
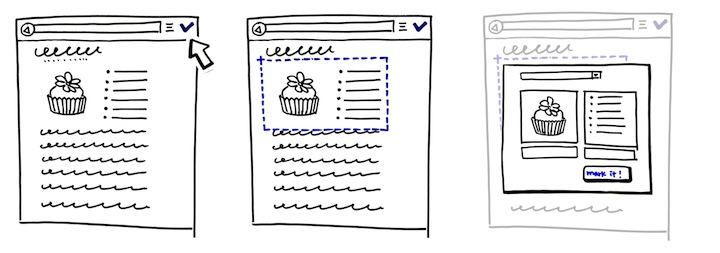
OK! Now comes the fun part. Here’s the simplified scenario with mock-ups of the Firefox Scrapbook Concept – Mark It! We use the scrapbook metaphor to represent how people collect, organize and share information online.
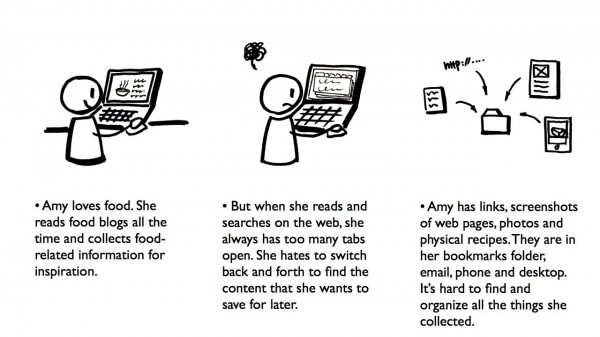
1. Collecting Online Contents
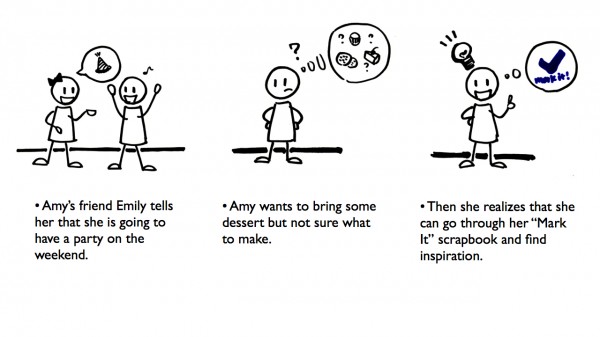
Meet Amy! She loves surfing the internet but finds collecting information difficult.
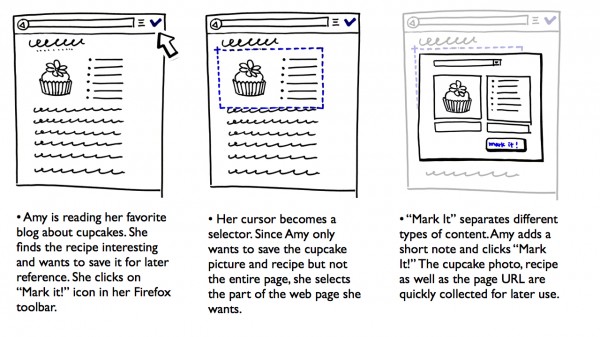
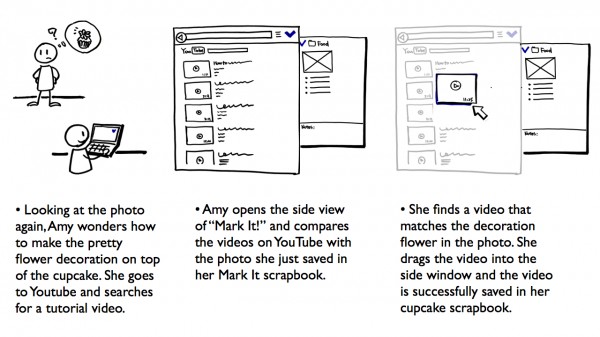
But with Mark It, Amy’s life becomes so much easier. She can quickly collect photos and videos she want on web pages using “Mark it selector”.
She can also use the Mart It “side view mode” to quickly find and compare information.
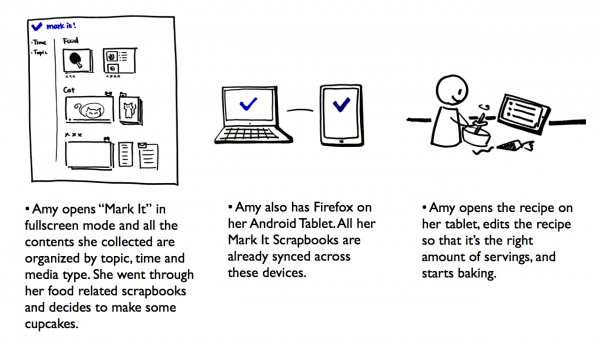
Amy also uses Mark it to organize the contents she already collected.
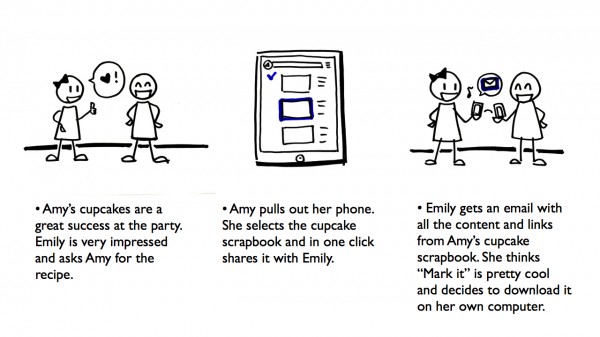
 Mark it also allows sharing scrapbooks with people who doesn’t have an account.
Mark it also allows sharing scrapbooks with people who doesn’t have an account.
What’s Next?
Lots of great ideas, concepts and prototypes came out of the concept week, so what’s next? For our team, we will definitely keep prototyping, testing and iterating on the current design we already have, and work with other teams who had ideas that are related to this concept.
It was a successful concept week and we had a lot of fun ideating and prototyping. More concepts will be posted soon and we are all looking forward to start making those ideas real!
San Francisco | 10.31.2012