Time:
2011 – 2014
Role:
UX Lead
Team:
Eng, PM, Research, Marketing
Platform:
Desktop, Mobile, TV
Summary
As the main designer on Firefox browser, I led several critical projects that shaped the core experience of Firefox. I led the biggest redesign of Firefox browser on mobile & desktop, focusing on a complete visual refresh, a new customizable menu panel and extension UI, and an interactive onboarding experience. I also led the design of Firefox on Roku TV and the design of Firefox account. I worked closely with user research, Eng and PM through an agile design process.
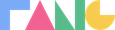
Australis redesign
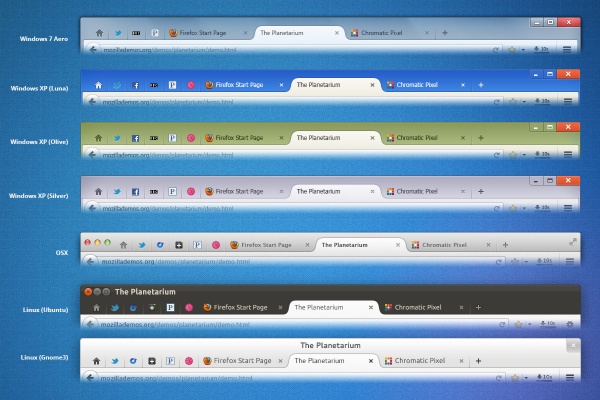
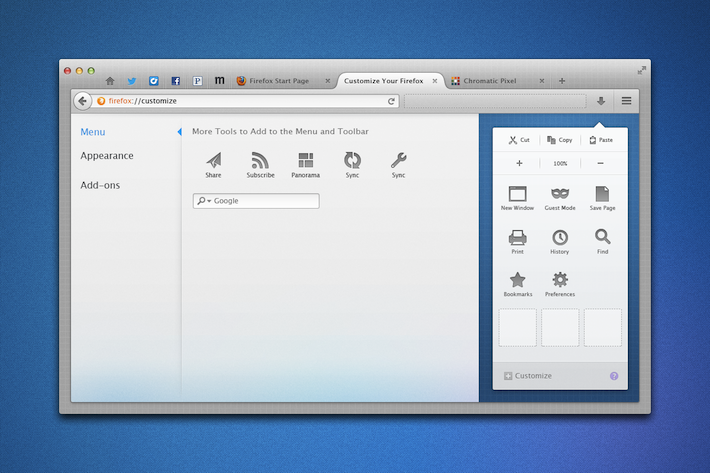
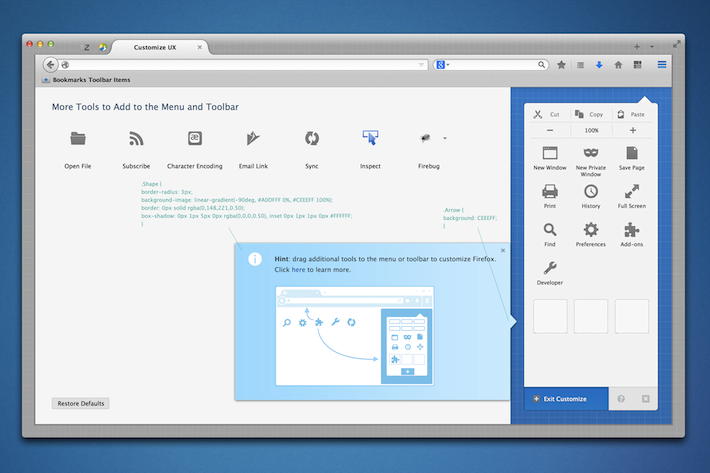
Project Australis is a whole new redesign of the Firefox Desktop interface. It contains a visual refresh and many new features that make Firefox easier to use and more customizable. I was primarily working on the content and interaction design of the new menu panel, the new customization mode, in-content pages and the onboarding experience for Australis.
Based on the design principle, I led the implementation and testing of the initial prototype and presented the research results. I also created quarterly reports to keep other teams in the company updated on this project.
Below are some snapshot of the redesign and a video demo I presented during the 2014 Mozilla Summit that gives an overview of the project:
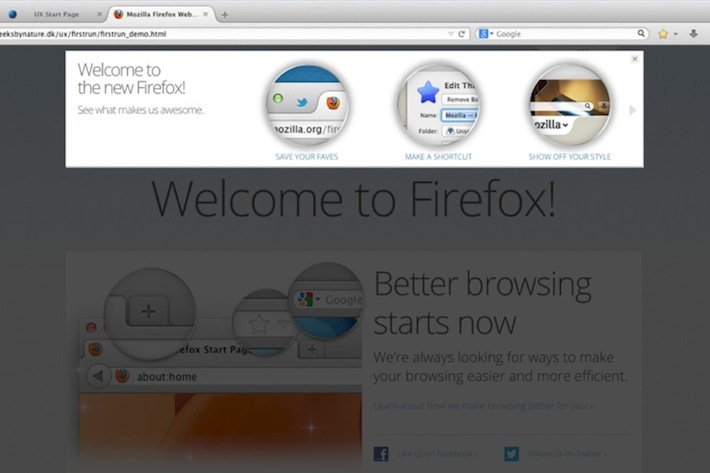
Onboarding
The goal of the Firefox onboarding project is to increase user education for Firefox users. After the initial stakeholder interviews, the design team decided to focus on introducing new design changes to existing Firefox users, and introduce Firefox in general for brand new users. We worked with the engineering team closely to explore a new interaction that allow users to interact not just a webpage but the browser itself.
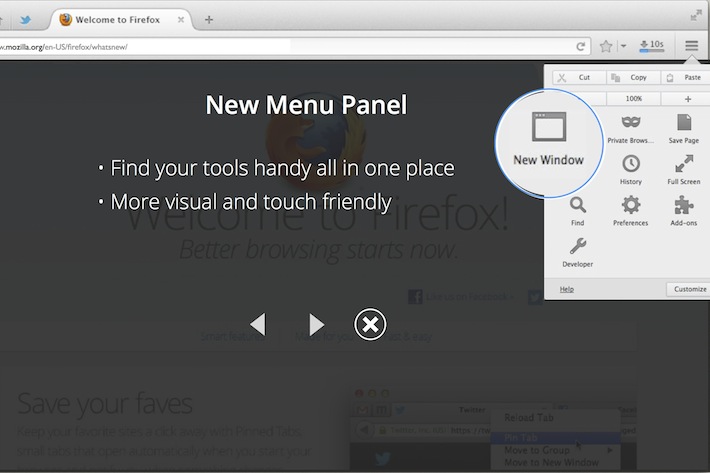
Concepting and Prototyping
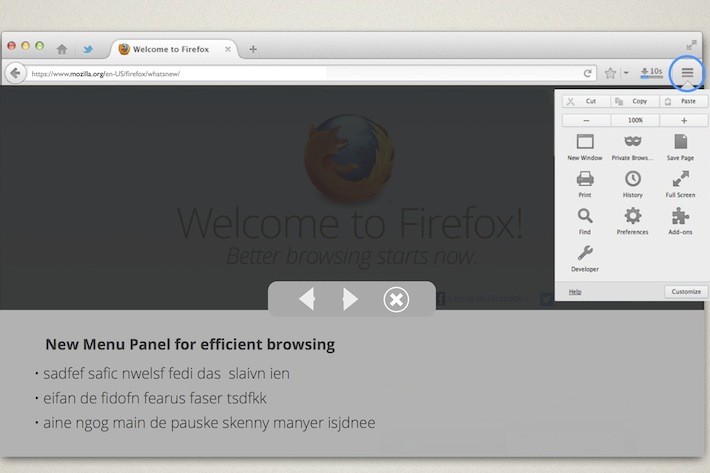
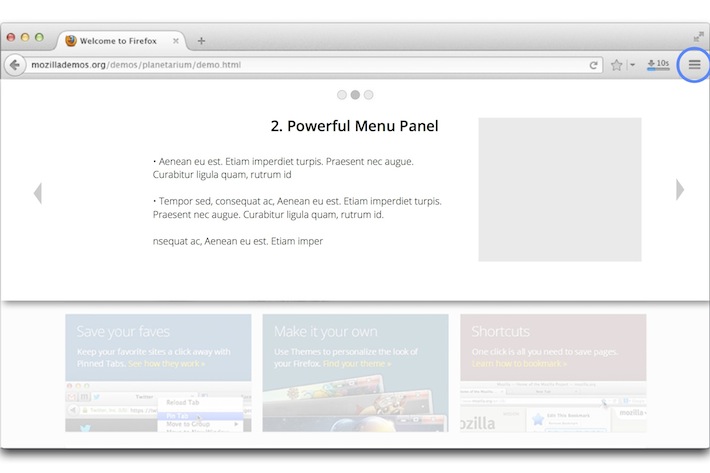
To kick-off the project, the design team worked with different stakeholders to identify opportunities for user education, and presented initial concepts. I created a different mockups(below) of the initial concept that focuses on user control and feature highlight in the browser interface; Based on which the team developed a prototype to test the content, interaction and technical feasibility, and then iterated the concept based on the research findings.
Implementation and Iteration
After testing the prototype, the design team then worked with the engineering team to start implementation of the final product in the browser, while testing with real users and improving. We always present the test results to different stakeholders to make sure we are focusing on designing for our users. Here’s a demo of how the onboarding experience look like:
Communication
Australis is the biggest redesign in Firefox history, we tried our best to communicate the design changes using different channels, I wrote a blog post overview and design rationale of the customization feature.